
Introduction
Are you looking to optimize your Webflow website for speed and performance? Did you know that a fast-loading site can provide a better user experience and also increase organic traffic from search engines? This article is all about providing helpful techniques, tips, and advice on how to improve the loading time of your Webflow website.
We’ll cover best practice optimization strategies from setting up compression, minifying code, leveraging browser caching, to optimizing images and using CDNs. Now let's dive in to help make sure we're squeezing out every ounce of page speed potential!
Key Takeaways
- Invest time to optimize sites for better user experiences.
- Accelerate loading of scripts with Google Tag Manager and implement lazy loading for images.
- Adopting best practices like compressing & optimizing images, selective page loading and minifying HTML/CSS/Javascript code can help decrease page load times and improve website performance.
- Using tools such as Lighthouse or GTMetrix to audit websites before launch can ensure faster and responsive websites with improved SEO rankings.
Why Site Speed is Important for Websites
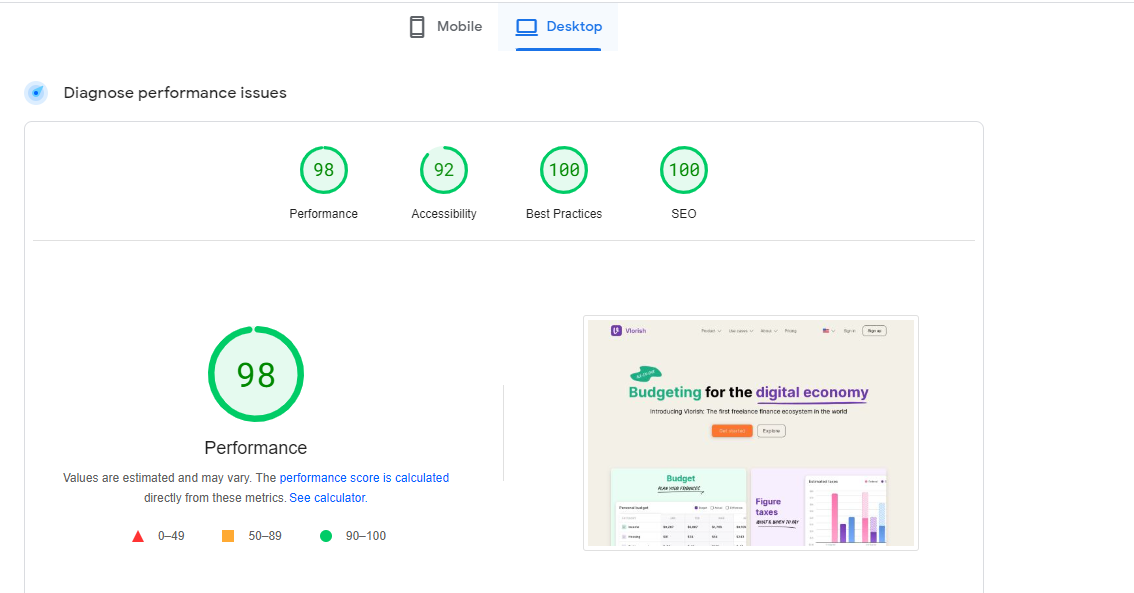
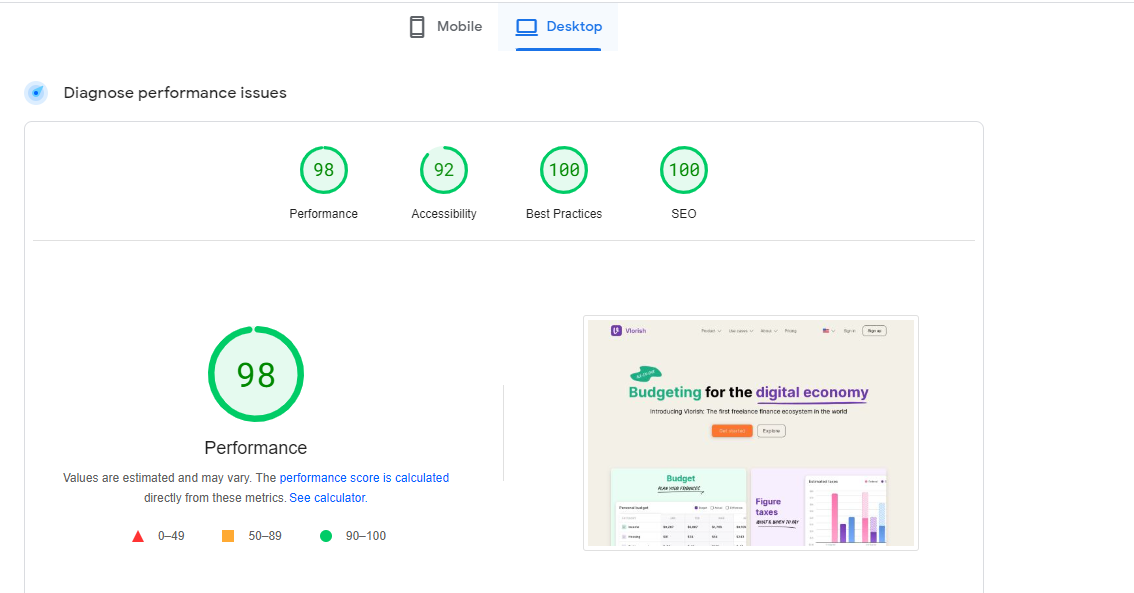
The speed of a website impacts its user experience significantly, so it's essential to understand the importance of site speed and audit websites using tools such as Google Lighthouse and GTmetrix.
Use tools like google lighthouse and GTmetrix for auditing
Google Lighthouse and GTmetrix are powerful tools that can help entrepreneurs audit and improve their website's speed. Google Lighthouse is a comprehensive performance auditing tool that provides valuable insights about the performance of websites.
It scans for opportunities to optimize a site’s code, provide key metrics to create better user experiences, and check if there are any errors affecting its speed or performance.
GTmetrix is another widely used website-testing tool that provides detailed information on how well a site performs in terms of loading times, caching mechanisms, size of assets, etc. With it’s A/B testing capability contrasting multiple versions simultaneously with feedback shown after each test run makes it so helpful for web developers.
The combination of using both these tools together allows entrepreneurs to get an overall picture on which areas may need improvement in order to make sure their website loads faster without compromising user experience.
Improving page speeds by optimizing images or reducing scripts are some examples GTmetrix can identify as potential improvements to boost page speeds whilst performing an audit via Google Lighthouse offers suggestions such as implementing lazy loading for images or compressing files like CSS & JavaScript files which contributes greatly towards faster page responses therefore creating improved UX (User Experience).
Techniques to Improve Webflow Site Speed:
We can optimize the loading time of our Webflow sites by making sure to implement various site performance strategies like avoiding third-party scripts, compressing images, and implementing lazy loading.
Read further for more detailed tips on improving your website speed!
Avoiding third-party scripts
Third-party scripts can significantly impact website performance and page load speed. If used, they must be monitored to optimize site speed and minimize their negative effect on website performance. It's important to reduce the use of third-party JavaScript/CSS libraries in order to optimize site speeds with Webflow, as it can have a drastic impact on loading times for pages. Unused JavaScript should also be removed or reduced wherever possible in order to achieve the best possible Webflow page speed optimization results. Additionally, mitigating the impact of third-party code using techniques such as minification, concatenation and throttling are highly recommended for improved web performance.
Delaying scripts with Google Tag Manager
- Delaying external scripts, such as those from Google Tag Manager, is important for optimizing a Webflow site’s speed.
- It ensures that large scripts don't block the page load and optimize website performance metrics, like pageload time and SEO score.
- Delayed loading prevents any script from interfering with page loading speeds while maintaining optimal performance.
- To delay scripts with Google Tag manager:
- Access your tag management code in GTM and set the tags to fire on DOM Ready instead of Window Loaded or Page Viewed events.
- Add an ‘early injection snippet’ which will add codes near the top of the HTML document so it loads before other parts of the website content which could slow down rendering times otherwise. This will help ensure no third-party interference with user velocity times for webpages they visit on your site!
- Reduce JavaScript used by GTM container size by optimizing tags & tag managers regularly including unused triggers & variables etc., can also reduce render blocking issue during page views significantly improving overall scores in platform audits (e g Lighthouse).
Using selective loading for mobile and desktop
• Selective loading is a proven technique for optimization Webflow site speed, allowing for different loading strategies on mobile and desktop devices.
Optimizing and compressing images
- Compressing images for webpages is crucial for website performance and speed. It can reduce page loading time, improve visitor experience and boost SEO rankings.
- Tools like Google’s Lighthouse will enable you to easily audit your webpage's image optimization level.
- Optimizing and compressing images without losing quality involves resizing them correctly, removing unused metadata, avoiding PNG format if not needed and using image optimizers such as Optily which up to 80% size reduction on delivered images when used with Webflow sites.
- Other techniques that help compress images include lazy loading of larger or more distant components; this allows the viewer to only see what they need in a single visit reducing server requests further improving data transfer usage sending only the required elements relating to each request.
- The WordPress Page Speed Optimization process helps optimize website speeds by compressing various scripts like CSS (cascading style sheets), HTML (hypertext markup language) & Javascript files thus allowing efficient visualization according to device type bringing about an improved overall page load time .
- Photoshop offered several tools & techniques instead of online plugins while providing detailed instructions on how best one can optimize their respective websites efficiently preventing huge losses in traffic due bad user experience resulting from long waiting times accessing Websites before dismissing them altogether!.
Optimizing fonts
- Utilizing system fonts like Arial, Helvetica etc. instead of custom web fonts can improve website speed on Webflow sites.
- Large font sizes should be used for content viewed through mobile devices to increase website performance and optimize user experience.
- Late - loading custom web fonts might cause layout shifts which can negatively affect the overall look and feel of the site and consequently its performance as well.
- Using touch friendly features such as large target areas in buttons or links will make it easier for users to interact with mobile websites adding additional value to the end user experience.
Implementing lazy loading for images
• Lazy loading images and videos is a technique that can significantly improve the loading speed of a Webflow website.

Utilize Webflow’s builtin html, css, and javascript minifation setting
• Webflow offers a built-in HTML, CSS, and JavaScript minification setting to optimize the website speed.

General recommendations and testing for optimal Webflow site speed
For entrepreneurs looking to design a fast and responsive website, following general recommendations and testing is essential. Catching errors early on can help ensure that the Webflow site speed remains optimized over time.
Tools like Google Lighthouse and GTMetrix can be used for comprehensive auditing of the site’s performance before launch. There are certain techniques that should be implemented to get the most out of your Webflow Site Speed optimization journey: avoiding third-party scripts, delaying scripts with Google Tag Manager, using selective loading for desktop & mobile versions of your website, optimizing & compressing images, implementing lazy loading for images as well as utilizing Webflow's builtin html css and javascript minifation settings.
When implementing these techniques it’s important to note that some sites may require their own unique approach in order to optimize their speed even further as each website’s structure could vary depending on its layout or content size amongst other factors.
However these basic steps provide an effective foundation from which any user can begin their optimization process within Webflow without having much technical expertise or knowledge required when going through this journey.
This helps minimize confusion while gaining maximum efficiency which then results in improved user experience for visitors navigating around the website more quickly than if they were faced with a slower page load time due to non-optimized elements such as too many large image files not being compressed or code bloating the page resulting in slow speeds.
Conclusion
The key takeaways from this guide on optimizing Webflow site speed is that it pays to invest time and optimize websites for better user experience. From the techniques mentioned, such as accelerating scripts with Google Tag Manager, implementing lazy loading for images, optimizing fonts, minifying HTML/CSS/Javascript code among others – entrepreneurs can utilize these strategies to make sure their website is optimized and running effectively.Furthermore, combining these steps will result in improved page load speed and search engine rankings, which can help increase conversion rates for businesses.
With the right optimization efforts in place entrepreneurs can ensure a smooth and fast customer journey on their website with great rewards at the end.